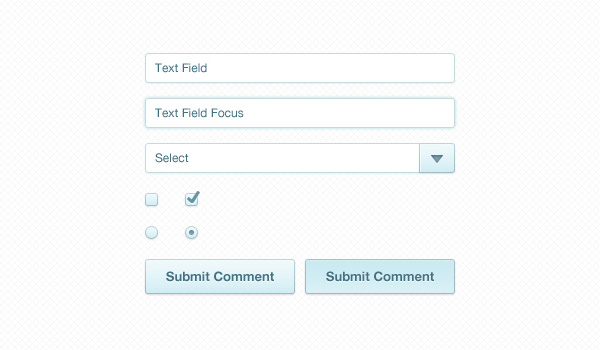
Form Element Styling

One of the most essential web designing elements is a well designed form that can easily attract the visitor’s attention and can make your site successful. Being an important part of a site, the Form Element Styling enables a clear and easy way to address concerns, ask questions or get details about the visitors.
The form elements are the best ways to convert the visitors into buyers in a website and therefore it needs to be well designed and user-friendly that can prevent the visitors from moving to a more functional one. A stylish and an effective form enables good interaction with the visitors.
There are several creative and interactive forms available in the internet which can help you to obtain the necessary information from the visitors. The various elements included in creative and accessible forms are dropdown list, selection menus, legends, submit buttons, input controls, file select controls, radio buttons, checkboxes, fieldsets, buttons and many more.
Properties involved in Form Element Styling
- Margins – There should be enough margins between elements and the border.
- Text – Includes text in form field and in the labels.
- Padding – There should be sufficient space between the border and the elements.
- Position – Proper positioning of form fields and labels.
- Borders – There should be borders around the line of an element.
- Background – Add contrast backgrounds to highlight the fields.
- Dimensions – Make sure to have proper height and width of the elements.
More from Forms
-
 September 17, 2013
September 17, 2013Sign in – Flat design
-
 November 15, 2012
November 15, 2012Sign Up Freebie
-
 August 25, 2013
August 25, 2013Login form
-
 September 12, 2012
September 12, 2012Clean & Simple Signup Form
-
 September 16, 2012
September 16, 2012Login and Signup Form
-
 October 20, 2012
October 20, 2012Member login form