Teeny Tiny Progress Sliders

Any information or file on a website need to be loaded before actually showing the content. The progress bar or slider is used for this purpose which displays the progress of the loading operation of the files before opening. There are many Teeny Tiny progress Sliders designs available online which helps you to track various information or files present in your website.
The progress bars play a major role in simplifying complex applications or data with great efficiency and progression. One can indicate the time of a lengthy task or operation with the help of these progress sliders.
Approximate time or percentage of the processing task, if you can cancel or do something else till the process completes. There are two major types of progress bars such as determinate progress bars and indeterminate progress bars.
Tips for choosing the best Teeny Tiny Progress Sliders
- Make sure the progress bars that you choose have labels such as Percentage, Step or Page that enable the users to understand easily.
- Place the sliders in a prominent position using attractive colors and good fonts.
- Make sure to display the percentage of the time taken for the process to get completed which can make the job easier for the users.
The determinate or measured progress sliders are always recommended as these allow you to predict the approximate time whereas the indeterminate progress sliders would not indicate the time taken for processing.
More from Progress Bars
-
 September 12, 2012
September 12, 2012Multi-coloured Progress Bars
-
 September 27, 2012
September 27, 2012Skills Progress Bars
-
 September 12, 2012
September 12, 2012Circular Progress Bars
-
 September 11, 2012
September 11, 2012Uploader Mac App UI
-
 September 27, 2012
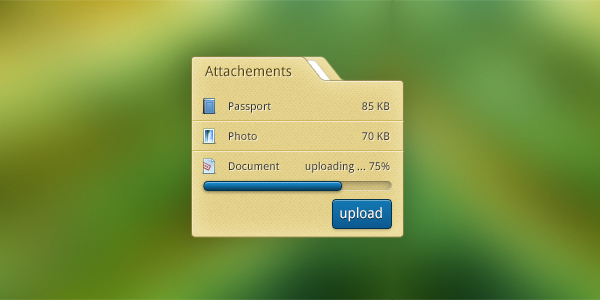
September 27, 2012Upload Attachements Form
-
 September 12, 2012
September 12, 2012Miniature Progress Bar