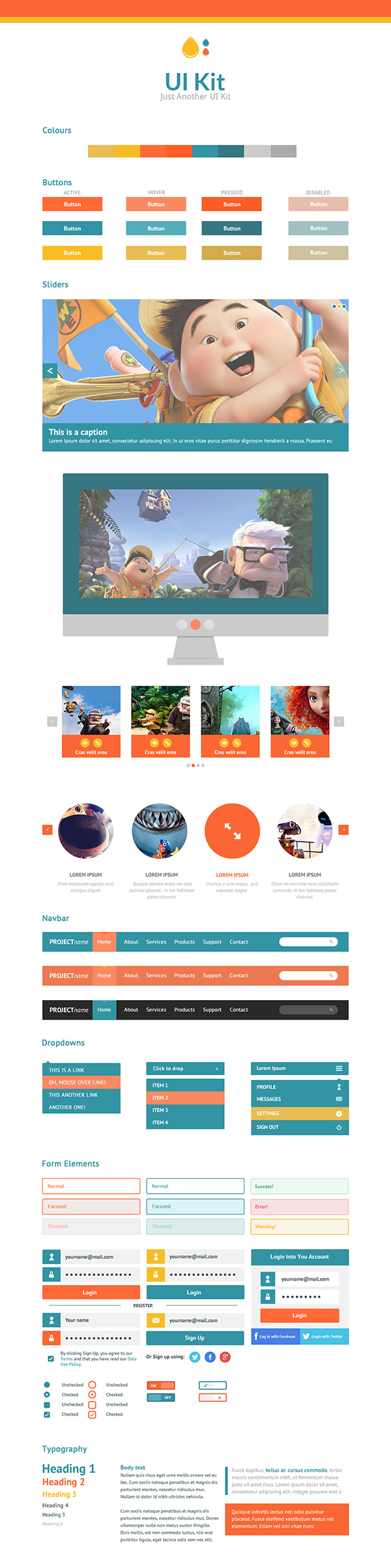
UI Kit

Any website created should be easily accessible, attractive, user friendly and functional in order to increase the traffic to your site. Creating an attractive and interesting website could be a challenging task for most of us but we can really make it a fun filled experience if we get the right tools and the right solutions.
The UI kits are mainly used in order to enhance the features and looks of the website. Using these elements, you can create an effective and informative website which can easily change the visitors into customers. The success of a website mainly depends on the user interface elements that you choose for the functionality.
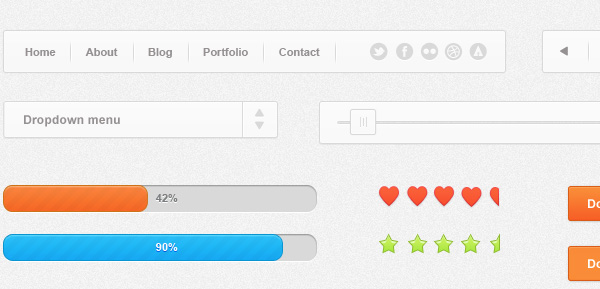
The UI Kits also contain many patterns, ASL files, brushes, check boxes, buttons, dropdown menus, lists, avatars, default selects, input fields and other components which allow you to easily integrate with your own design in your website. These components also enable you to enhance the notification styles or boxes, icons, breadcrumbs, etc. in your website.
Points to consider while using UI Kits for your website
- Place the UI elements strategically – Make sure the navigational bars or the search boxes are placed in a prominent position in order to be easily visible to the visitors.
- Ajax Loading indicator – This feature is more like a progress bar or an indicator which improves the interaction between your website and the user.
- SEO (Search Engine Optimization) – This feature need to be quite easy and comprehensible to the visitor which can boost the credibility and value of your website.
More from UI Kits (Free)
-
 July 30, 2015
July 30, 2015Don’t forget to follow us on Facebook
-
 October 15, 2013
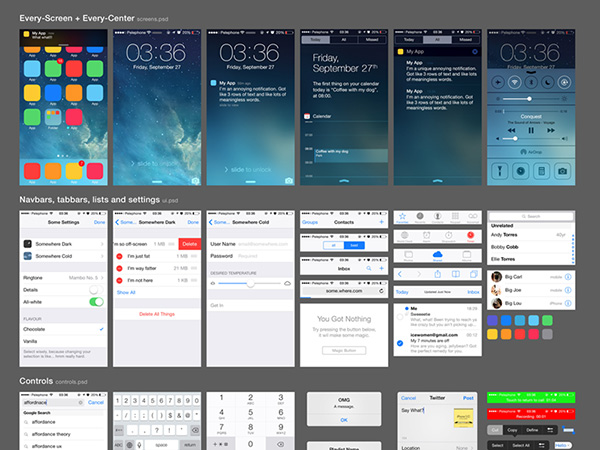
October 15, 2013iOS 7 UI
-
 October 15, 2013
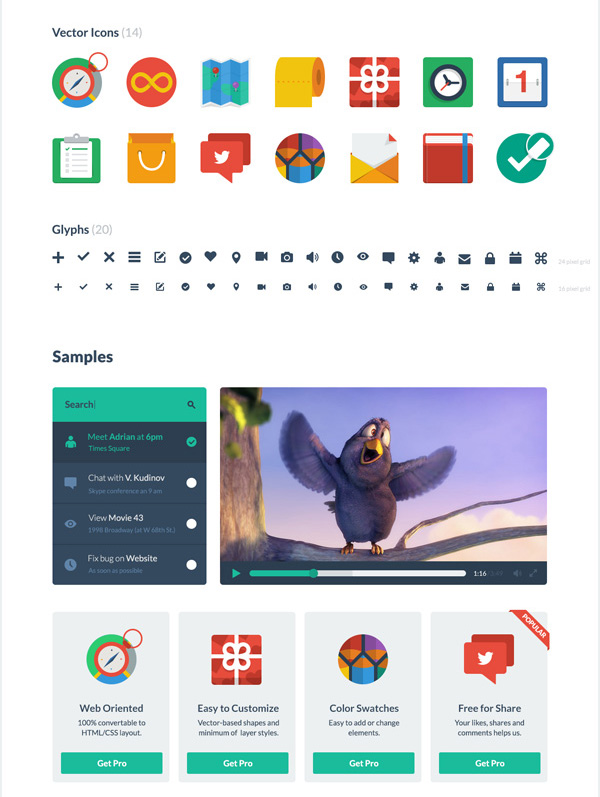
October 15, 2013Just Another UI Kit
-
 March 8, 2013
March 8, 2013Flat UI Free – PSD&HTML (Twitter Bootstrap)
-
 October 26, 2012
October 26, 2012Dark Chart UI Kit
-
 August 25, 2013
August 25, 2013Freebie PSD: Flat UI Kit