
Nowadays, you can see a huge variety of graphical user interface (GUI) elements used in website designs. Some UI elements are constantly being reinvented so that a simple website design looks modern and unique. Most of the readymade toggle templates are customized and designed to suit any website theme and design. If you want to try one, then consider using Toggles. An example of this is the buttons, icons, ribbons, tags, etc. In addition to these, there are some elements which have been discovered not very long ago such as toggle.
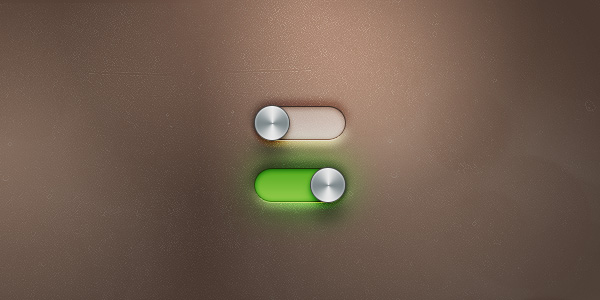
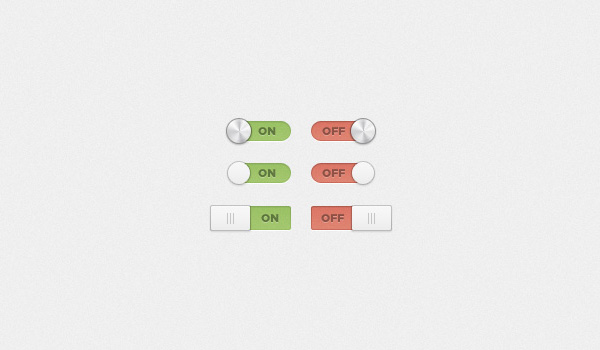
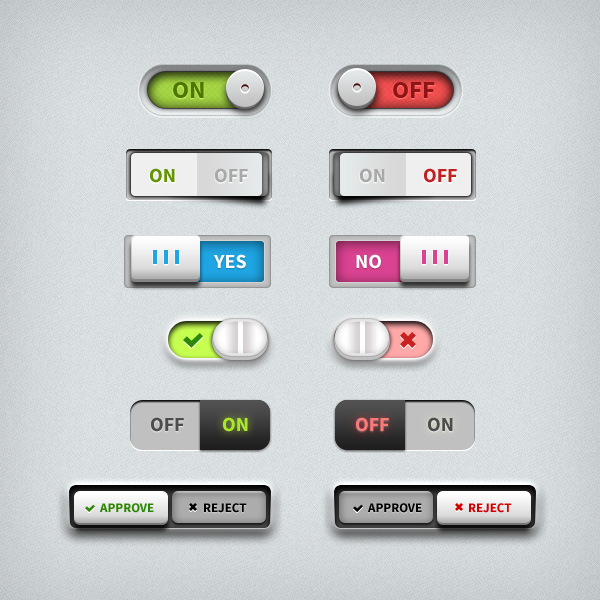
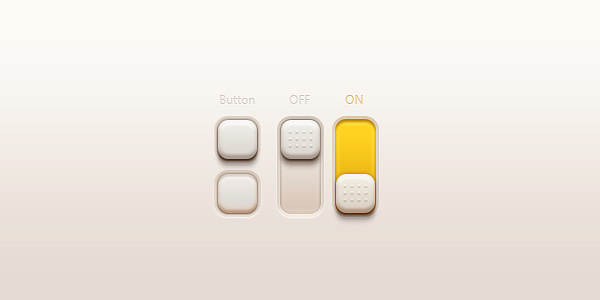
A toggle is placed in a website to enable users to choose a setting between two different states, for instance Yes/ No and On/ Off. Since toggle looks great and absolutely fresh, you can make this a part of your website design to give it a beautiful touch. If you have time, design it on your own. Or else, you can go with online resources where a good collection of this UI element is available.
Why Use Toggles?
You can use this template in your template for a variety of reasons, as stated below:
- This template is user-friendly.
- It has excellent color combination and design.
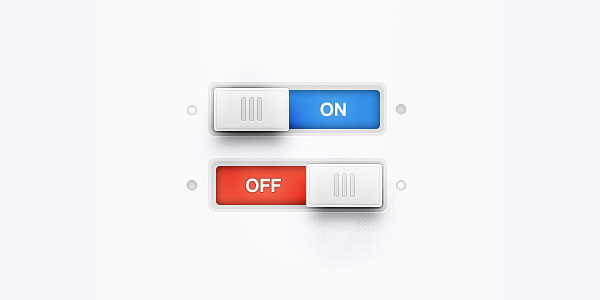
- You can use this UI element to show On/Off states.
- If you desire, you can customize its color scheme according to your choice using the color palette.
- The template can be easily downloaded from the internet.
More from Switches
-
 September 12, 2012
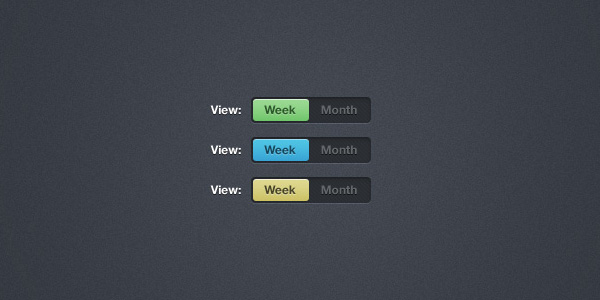
September 12, 2012Sort Switches and Toggles
-
 October 5, 2012
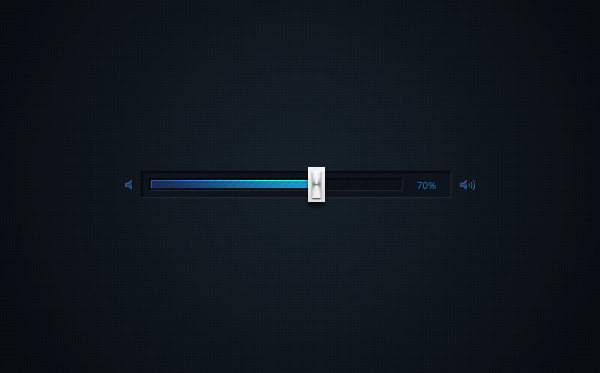
October 5, 2012Volume Bar UI
-
 September 17, 2012
September 17, 2012Switch
-
 September 11, 2012
September 11, 2012On/Off Switches and Toggles
-
 October 10, 2012
October 10, 2012Toggle switches
-
 November 2, 2012
November 2, 2012Buttons And Switches