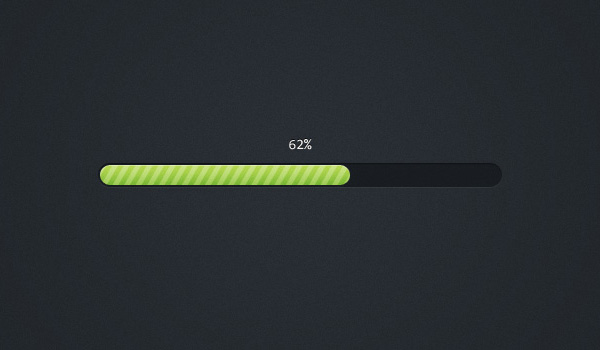
Pretty Little Progress Bar

In web design, graphical user interface (UI) plays an important role in enhancing the appearance and utility of a website. You need to use these graphic-based UI elements meticulously because it helps your website generate maximum user engagement, the ultimate purpose of any personal or business oriented web property. One such most commonly used element is the progress bar or loading bar.
Progress bars are used on the websites so that your visitors don’t have to look at the blank screen while their requested data is processed. Once the processing is done, the progress bar gets replaced by the actual data. Since it takes a great deal of effort and time in designing these, you can download them from internet to incorporate into your website. These are available in excellent varieties, but the most popular one is the Pretty Little Progress Bar (PSD).
Why Use Pretty Little Progress Bar (PSD)?
There are several advantages of using these. The benefits include:
- It is easy to edit and can be customized to suit different needs.
- These bars are available in exciting range of colors for you to choose from. These include green, blue, sea-green and so on.
Indicating the duration of time that the users need to wait to accomplish their action such as file uploads or downloads, etc., the Pretty Little Progress Bar (PSD) makes a good choice for a website design. You can select the one that matches the background and theme of your website well.
More from Progress Bars
-
 September 12, 2012
September 12, 2012Teeny Tiny Progress Sliders
-
 September 11, 2012
September 11, 2012Uploader Mac App UI
-
 January 1, 2013
January 1, 2013Round Progress Meter
-
 September 27, 2012
September 27, 2012Upload Attachements Form
-
 September 27, 2012
September 27, 2012Skills Progress Bars
-
 September 29, 2012
September 29, 2012Progress Bar Freebie