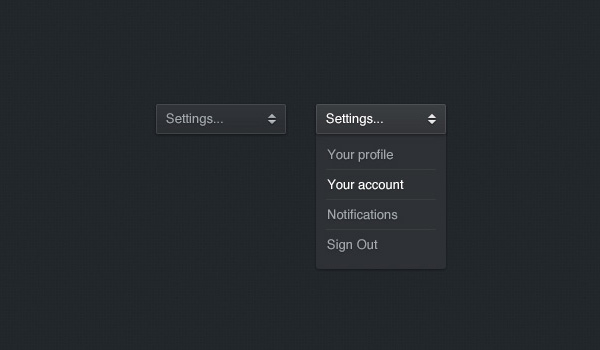
Dark Select Box / Dropdown

As a designer, you can understand the value and importance of using graphical user interface (GUI) elements in any web design. One of the finest examples of such dropdown menu is Dark Select Box / Dropdown (PSD).
However, it doesn’t mean that you can include even those elements which serve little or no purpose for your site. The key lies in proper selection and usage. You have to think it through whether a particular element will improve your site’s design and functionality or will it just be a gimmick.
To pick the best, you have to consider main features of all the elements that are available in the internet market. For instance, nowadays dropdown selection menu is widely used. If you want, you can also include this in your website, however, only after considering certain points. To be precise, if you need to create or arrange different categories in your site, then it makes a good choice. It will help your users to select from the given list without requiring them to key in any data.
Why Use Dark Select Box / Dropdown (PSD)?
You are recommended to use this select box in your website for many reasons, as stated below:
- It’s a small yet sweet selection box with dark background.
- Since this menu is created in PSD format, you will find no difficulty in downloading it.
More from Misc
-
 September 12, 2012
September 12, 2012Pretty Little Red Ribbon
-
 April 28, 2014
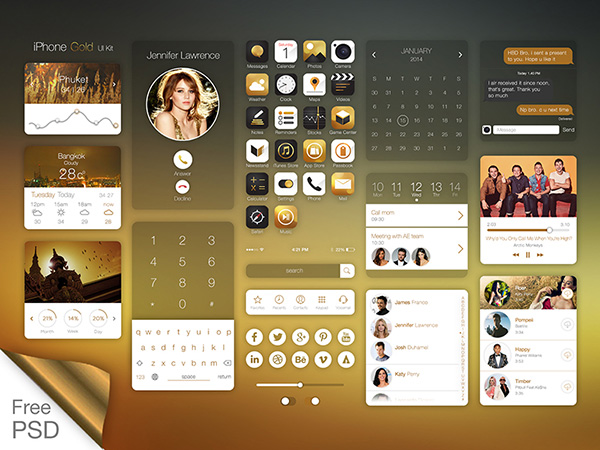
April 28, 2014iPhone Gold UI Kit
-
 May 19, 2014
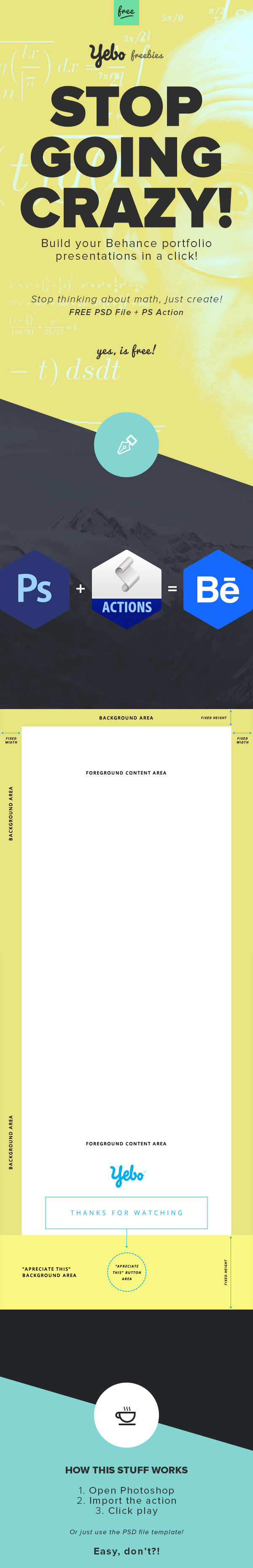
May 19, 2014Free Behance Presentation Builder
-
 September 10, 2014
September 10, 2014iPhone 6 Free angled PSD Mockup
-
 September 11, 2012
September 11, 2012vCard Minisite
-
 September 10, 2014
September 10, 2014Apple Watch Free Template PSD