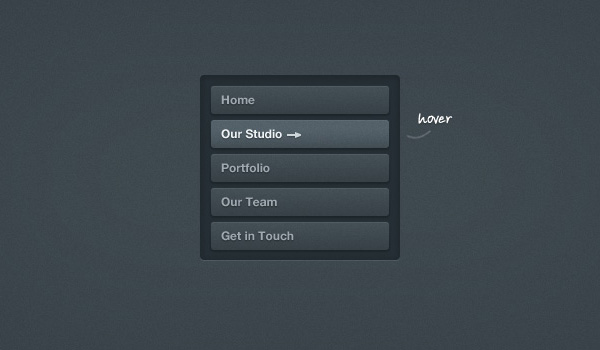
Dark Button Navigation

Each graphical user interface (GUI) element plays a crucial role in enhancing the look and functionality of a website. It is filled with numerous types of navigation menus and the one which is doing quite well of all is the Dark Button Navigation (PSD). No matter whether you include an icon, a tag, a ribbon or a tooltip in a website design, there is always a purpose behind using these.
And the purpose is to attract users’ attention and give them an easy navigation experience. As a designer, you may want to play with different elements for the sake of novelty and effectiveness. If this is the case, try out navigation menu. A well-created navigation menu can easily lead users to their desired location/content and grab their attention. For this element, you can search the internet space.
Why Use Dark Button Navigation (PSD)?
Navigation menus make a good choice for website designs as these improve their functionality, leading to higher user engagement. You will also realize the same after using this particular template in your design because it has amazing features.
- This menu has excellent dark background.
- It comes in vertical design.
- You can include this as a main navigation menu or a set of tabs.
- Since the template is designed in PSD format, you can edit it according to your needs.
More from Buttons
-
 October 5, 2012
October 5, 2012Facebook / Twitter Login Buttons
-
 September 21, 2012
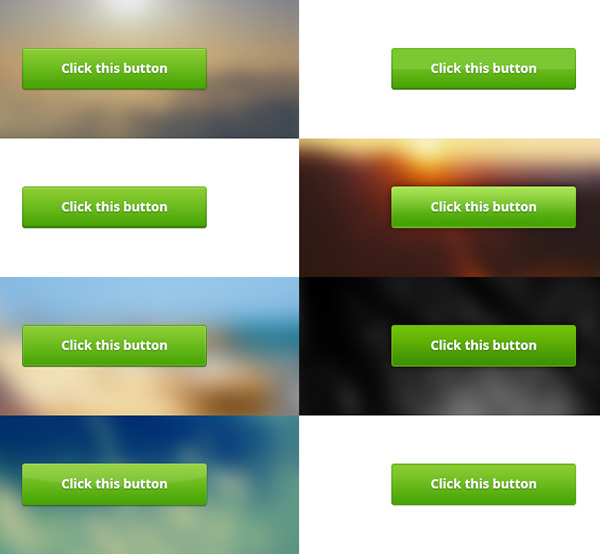
September 21, 2012Big Green Button
-
 September 12, 2012
September 12, 2012Google +1 Buttons
-
 October 6, 2012
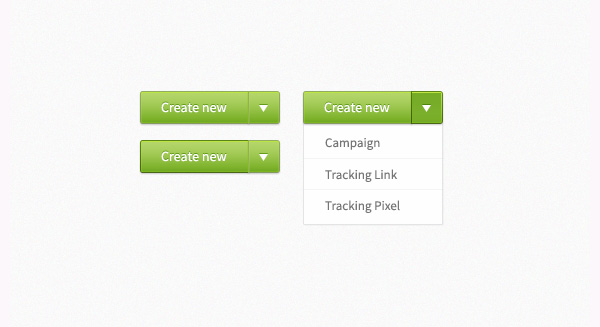
October 6, 2012Multipurpose Dropdown Button
-
 October 10, 2012
October 10, 2012Button Styles
-
 September 12, 2012
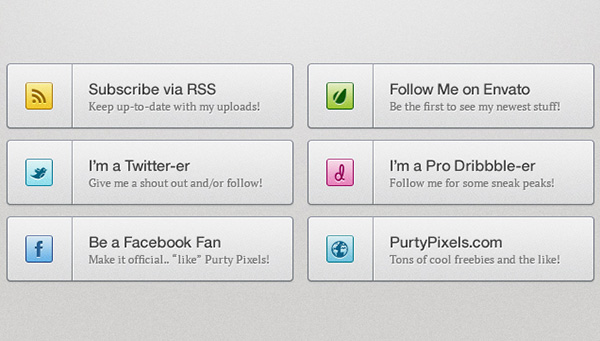
September 12, 2012Author Buttons