Transparent Tooltips

If you desire to make your website more responsive and advanced, consider playing with graphical user interface (GUI) elements in an innovative way. If you want to go with the latter option, then do check out the Transparent Tooltips (PSD). This will not only pep up the look of your website, but also add to its functionality.
In fact, your users will also enjoy navigating through the pages, creating good engagement. As the choices of GUIs are plenty, you may find it difficult to pick one. If this is the case, then give a thought to tooltips. Nowadays, tooltips are widely used in designs. When a user takes his or her cursor or pointer on a particular item and hovers over it, a tooltip or a small hover box opens up. The box contains information about the item on which the cursor or pointer is placed. You can build this amazing element on your own or use online repository for ready-made templates.
Why Use Transparent Tooltips (PSD)?
This particular GUI template is worth experimenting with due to several reasons, as mentioned below:
- The semi transparent design of this element can give your website a classy feel and look.
- You can adjust the color schemes and transparency level of these tooltip boxes with ease.
- The template features a fully editable PSD file.
- You can download this template free from the internet.
More from Tooltips
-
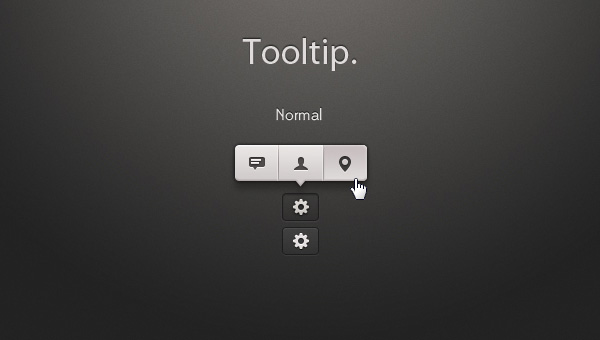
 September 27, 2012
September 27, 2012Tooltip
-
 September 12, 2012
September 12, 2012Super Tooltips
-
 September 28, 2012
September 28, 2012Tooltip iOS App UI