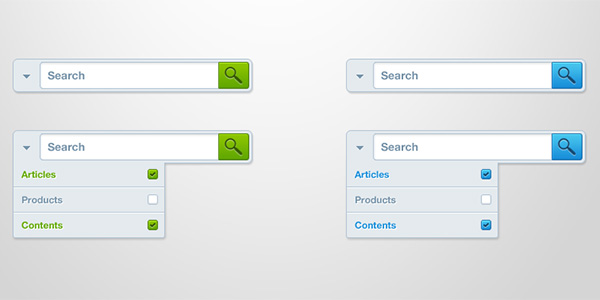
Search Bar (DropDown)

A well-selected user interface element not only improves the design of a website, but also adds to its functionality. If your website has all the necessary elements in their right place, the visitors are most likely to turn into regular users.
Therefore, it’s important that you implement these elements with care and thoughtfulness. Since an advanced website is the one which is incorporated with simple yet powerful user interface elements, you really need to work hard towards this.
However if you don’t have much time in hand, do consider using online resources where ready-made elements are available in plenty. One such element is the Search Bar (dropdown). It can be seen in many well-conceptualized sites today.
Why Use Search Bar (DropDown)?
This user interface element is recommended for a variety of reasons mentioned below.
- Makes user’s navigation easy on a heavy content website.
- Comes in PSD format and hence, can be edited with ease.
- Adds to the functionality and overall look of the website.
The menu works like a filter here with a string of checkbox options which enables a user to opt for the particular categories to proceed with his/ her search.
If the user clicks out of the filter or input box, the menu disappears. If your site has multiple navigation items, go for a large dropdown list, which contains submenu. The submenu opens up when the correspondingly listed item is clicked or has the cursor on it.
More from Search Box
-
 September 12, 2012
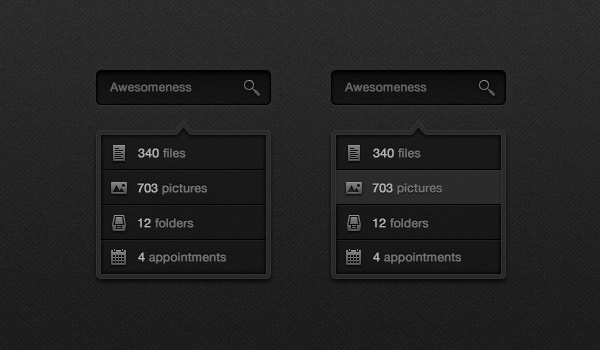
September 12, 2012Dark Search Box & Drop Down
-
 September 11, 2012
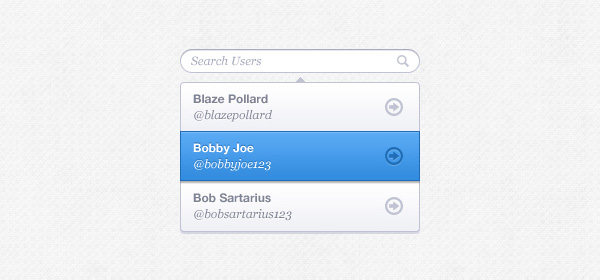
September 11, 2012Search Dropdown
-
 September 11, 2012
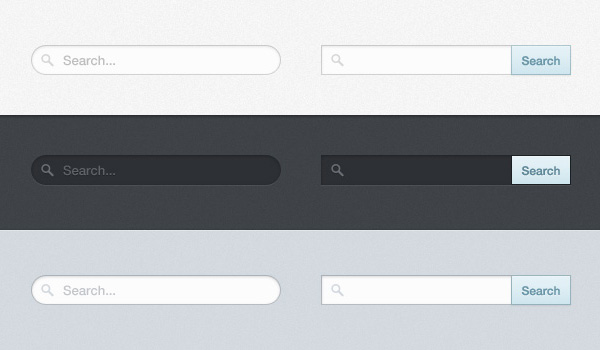
September 11, 2012Pretty Little Search Fields
-
 September 12, 2012
September 12, 2012Search Bar