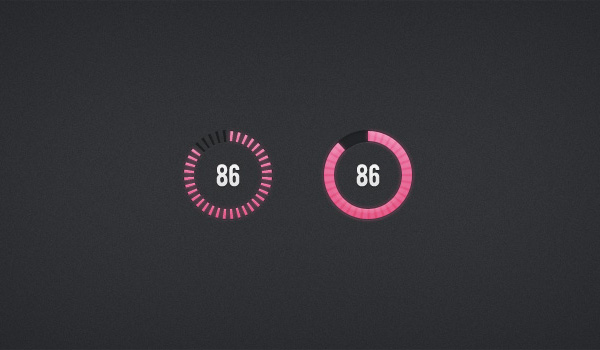
Circular Progress Bars

Circular Progress Bars are pretty web elements that can make a visitor to look at something interesting while waiting for a task to get loaded. When you are designing a website, it is essential to include certain UI elements that can allow the users to walk through the various pages of your site in an intuitive manner.
When there are no proper navigation keys or good UI elements, the visitors might tend to get lose patience and get frustrated with your website. Therefore, it is important to include progress bars that can enable the users to know that some kind of task is getting performed in the background.
Purpose of Circular Progress Bars
- Mostly, the progress bars are used for installation processes, downloading of files or any other file transfers in the websites in order to let the user know about the time remaining for the process to get completed.
- It also allows the visitors to determine the time taken for a picture, video or a music file to get opened in the website.
There are segmented as well as solid Circular Progress Bars available and you can choose the one that best suits your web project. These bars have a maximum number, minimum number as well the number of steps to reach 100 percent. With these bars, the users would be able to analyze the task that has already been completed as well the time remaining.
More from Progress Bars
-
 September 11, 2012
September 11, 2012Pretty Little Progress Bar
-
 September 12, 2012
September 12, 2012Multi-coloured Progress Bars
-
 September 11, 2012
September 11, 2012Uploader Mac App UI
-
 September 17, 2012
September 17, 2012Progress Bar
-
 September 27, 2012
September 27, 2012Skills Progress Bars
-
 September 12, 2012
September 12, 2012Miniature Progress Bar